24.01.2023
⏱
7 min
Creating Consistency: How LEGO Can Help Us Build Better Design Systems

Henrik Nyqvist
UX designer

Design systems have become a crucial part of creating user-centered and visually appealing products. They provide a set of guidelines that designers follow to ensure consistency, scalability and clarity throughout the design process. But where can we find inspiration for these systems? In this article, we explore the design principles of one unexpected source: LEGO. We will delve into how LEGOs can be used as an example of a natural atomic design system and how its design principles can be applied. Let’s dive in, think outside the box and see how LEGOs can inspire your next design system project.
As a designer, I’ve always been fascinated by the principles of design systems. So, when I was assigned to lead the rebranding of a previous employer’s identity, I realized that I had to find the right inspiration. That’s when it hit me: LEGO.
I had always loved playing with LEGOs as a kid, but as I began to study their design principles, I was truly amazed by their level of consistency, modularity, and clarity.
I realized that the iconic little blocks and pieces represent the atoms of a design system. Those atoms come together to form smaller components, which are the molecules, and molecules come together to form organisms, which form products that exist within a theme. The higher up the chain you go, the more specialized things become. This structure is very similar to Brad Frost’s Atomic Design principles.
I learned a lot from my research and I want to share this knowledge with others. That’s why I decided to write this article, to show how LEGOs can be an excellent source of inspiration for any design system.
1. Introduction
A design system is a collection of guidelines, components, and tools used to build and maintain a consistent user experience over time.
LEGO can be used as an analogy to explain design systems. Just as LEGO bricks are used to build structures, design system components (such as colors, typography, and buttons) are used to create interfaces. Like LEGO bricks, design system components are modular and can be used in a variety of ways to create different designs.
In this article, we will explore how LEGO can be used as an analogy to explain design systems, the importance of design systems in creating a consistent user experience and how to implement a design system in your organization.
2. Building with LEGO vs. a design system

Building with LEGO involves using a variety of different shaped and colored bricks to create structures. These bricks are designed to fit together in a specific way, allowing for the creation of intricate and complex designs. This modularity of LEGO bricks is similar to the modularity of design system components, which can be combined in various ways to create different designs.

In the same way that LEGO bricks have specific guidelines on how they should be used to create stable structures, design system components also have specific guidelines on how they should be used. These guidelines help ensure that the final product is consistent and visually pleasing.
Additionally, LEGO sets come with instructions on how to assemble the bricks into a specific, repeatable design. In the same way, a design system includes instructions on how to use its components to create cohesive designs. This allows for consistency across different designs and projects.

3. The LEGO Design System

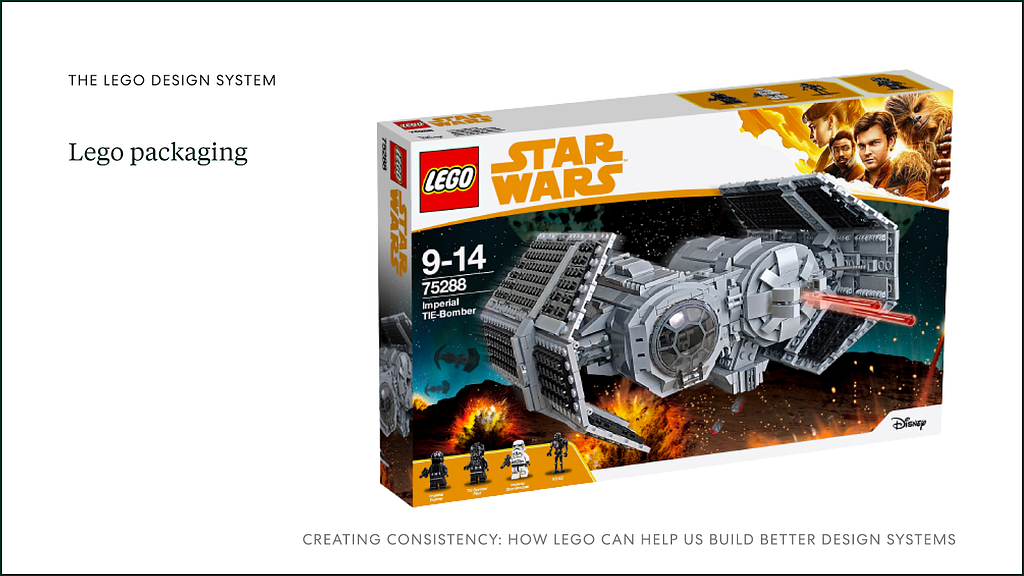
Just like any other company, LEGO has its own design system which is used to ensure consistency across its products. This design system includes a color palette, typography, and iconography that are used in the creation of LEGO sets, packaging, and other materials.
The LEGO design system is used in the development process of new products, from initial concept to final packaging. It ensures that all products have a recognizable LEGO look and feel, making it easy for consumers to identify them as LEGO products.
The different components of the LEGO design system, such as the color palette and typography, are used in combination to create consistent designs. This consistency helps to strengthen the LEGO brand and makes it easy for consumers to recognize and trust LEGO products.
4. Implementing a Design System
Implementing a design system in your organization can help to create a consistent user experience across all of your products and platforms. To begin creating your design system, it is important to involve all stakeholders in the process, including designers, developers, and product managers.
One of the first steps in creating a design system is to establish a set of design principles. These principles will guide the design decisions and provide a framework for the design system components.
Some examples of design principles:
Consistency: The consistent use of design elements across different platforms and devices to create a cohesive user experience and recognizable design (LEGO bricks are designed to fit together in a specific way to create a consistent structure).
Modularity: The design of the interface should be modular, with reusable and flexible components, allowing for adaptability and scalability (LEGO bricks can be used in a variety of ways to create different designs).
Clarity: The creation of a clear and simple interface that is easy to understand and use, providing a seamless user experience and providing clear instructions (LEGO instructions guide you through the building process).
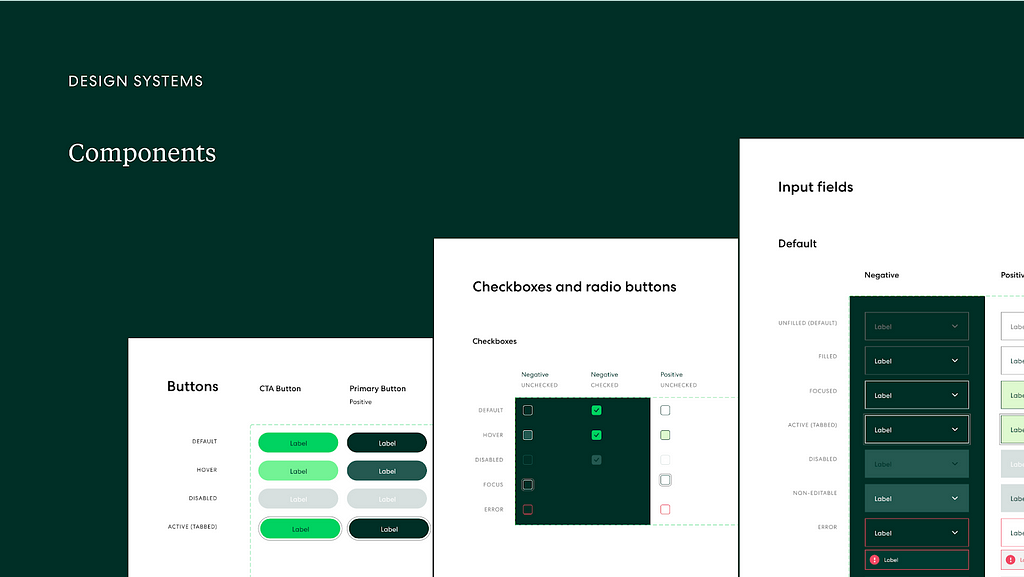
Next, you should create a set of reusable components such as buttons, forms, and typography. These components should be tested and refined to ensure that they meet the established design principles.

Once the design system is in place, it is important to maintain and evolve it over time. This includes updating components as needed, and making sure that all new designs adhere to the established guidelines. It’s also important to provide training and resources to ensure that all team members are aware of the design system and understand how to use it.
5. TL;DR
- Design systems are essential for creating a consistent user experience across different platforms and devices. The LEGO analogy helps illustrate the importance of using a set of guidelines and modular components to create consistent and recognizable designs.
- Implementing a design system in an organization can take some time and effort, but it is worth it in the long run. It will improve the overall user experience and make it easier for the organization to create consistent and recognizable designs.
- A design system is like a set of LEGO bricks, when you have all the right pieces and know how to use them, you can build something great.
- A design system is a living document: it is important to remember that a design system is not a one-time project, but a living document that should be constantly reviewed and updated to reflect the ever-changing needs of the organization and its users.
- So, whether you’re building with LEGO bricks or designing interfaces, the principles of consistency, modularity, and guidelines will always be key to creating something great.
Credits
(1) “Blast from the Past: Tatooine Cantina MOC from 2010” by marvelousRoland on Flickr. Used under the Attribution-ShareAlike 2.0 Generic (CC BY-SA 2.0) license. Image source: https://www.flickr.com/photos/tales2astonish/. License terms: https://creativecommons.org/licenses/by-nc-nd/2.0/
(2) “LEGO TIE-Bomber packaging” by marvelousRoland on Flickr. Used under the Attribution-ShareAlike 2.0 Generic (CC BY-SA 2.0) license. Image source: https://www.flickr.com/photos/tales2astonish/. License terms: https://creativecommons.org/licenses/by-nc-nd/2.0/
Creating Consistency: How LEGO Can Help Us Build Better Design Systems was originally published in Dfind Consulting on Medium, where people are continuing the conversation by highlighting and responding to this story.
